While designing a new website, we had this thought – Should we use Accelerated Mobile Pages (AMP) or not. Before disclosing how we arrived at the decision, let us cover, in brief, about what is AMP and why should it be in your consideration.
However, if you're in a hurry, click here to read our decision making process.
What is Accelerated Mobile Pages?
Accelerated Mobile Pages (AMP) is a website design setup which permits a website to load in almost no time. Even though it’s used predominantly on Mobile phones, the same website can be used on laptops and tablets as well. It’s all a matter of choice.
What this means is, through the AMP setup, you can have a different version of your website for mobile phones. This version is faster than the non-AMP website you designed for the desktop version of your website.
How do you know which page is AMP? When you see a result on a mobile search page with the ‘AMP icon’ as shown below, you know it’s an Accelerate Mobile Page.

Why you might want to use AMP.
Page Speed
As per this blog by Neil Patel, 53% of mobile phone visitors leave your website if it takes more than 3 seconds to load! Given than 50% of your traffic comes from mobile phones, you lose 25% of total traffic, if you have a slow website.
When you have lesser visitors, you have lesser engagement on your website – fewer clicks, fewer shares. This means you will have ever lesser conversions – fewer registrations, fewer purchases.
AMP reduces the load time of your webpages. Once a user clicks on your website from a search engine, your website loads within the blink of an eye.
Search Engine Optimization (SEO)
As per Moz’s post on impact on ranking, Google considers Page Speed as one of the factors while ranking the page. Google, and any search engine for that matter, would want to show only the top-quality websites to their users.
A good page speed is an indicator to Google algorithm that your website might be of good quality, given other SEO factors are optimized.
AMP will enable you to optimize page speed for your mobile phone visitors, thus helping your SEO cause.
Call-To-Action (CTA) choice based on device
Let’s take example of our new website to explain difference in CTA. Our homepage, Digigrow, looks different when you visit them by desktop and by mobile phone. If you’re reading this on your phone, you will be able to open only the AMP version.
The desktop version, or the non-AMP version, has CTA to fill the Contact Form. However, if the visitor is on mobile phone, we would want to shorten the conversion process and have them call us instead or send us a WhatsApp message directly.
When it comes to mobile phone, we want to minimize typing effort. The decision-making process should be extremely easy, otherwise you lose out on conversions.
AMP enabled me to keep a Phone Icon in the header section. We get to have different CTA for desktop and mobile versions of the same website.
Well, you already know we chose AMP. But did we implement it completely? You will find that out in a bit. Let me first tell you why you might not want to use AMP for your website.
Why you might want to avoid AMP.
Negative impact on user experience (UX)
AMP version of a website is like a super-hero movie with no visual effects.
It is fast because it enforces CSS tree-shaking, and minimizing JavaScript usage, if not eliminating it completely. This means, you cannot have many cool features which increase the load time.
In our case, we used a special effect on the CTA button on home page, it used to shake a little when scrolled over. The AMP version of the page doesn’t support that feature because it’s practically a HTML page. It can support images and borders, but nothing too fancy.
Lack of understanding of AMP
We have been there, we had zero understanding of AMP. Our website is based on WordPress, and there isn’t a plugin we didn’t try to convert our webpages into AMP. However, one such plugin broke our homepage on mobile phone!
Here’s why AMP might break your webpage – AMP plays with key JS and CSS files that make your desktop version amazing to look at. Those files need to me minimized or eliminated to convert your website into Accelerated Mobile Pages.
At times, if you don’t know what you are doing, you might set-up a plugin which eliminates key files. If you are not well-versed with technical aspects of AMP, you should leverage services of an expert.
It takes time and effort for a proper transition to AMP
Depending upon how vast your website is, you need to invest a lot of time into converting your website into Accelerate Mobile Pages.
If not implemented properly, there might be multiple design, performance and conversion issues. A poor transition will do more bad than do good.
You need a well-planned campaign to go full AMP for an established website.
Extensions will require extra budget
If you are using WordPress, you would rely on one of the many plugins to convert your website into AMP. Though the basic features are available and mostly enough; you might need to purchase extensions if you want to have Contact Forms and AdSense support on your page.
Now that we have got the for and against arguments out of the way. Let us see what we did for our website, that you can replicate for yours. Below is a guide on how to go about AMPing up your website.
The Decision-Making Guide
Step 1: Find out which pages are slow
Hop on to Google PageSpeed Insights from a Private window of your browser. and put in the page you want to optimize. Below image is of our page for SEO services in Bangalore. We haven’t created an AMP version for it yet.

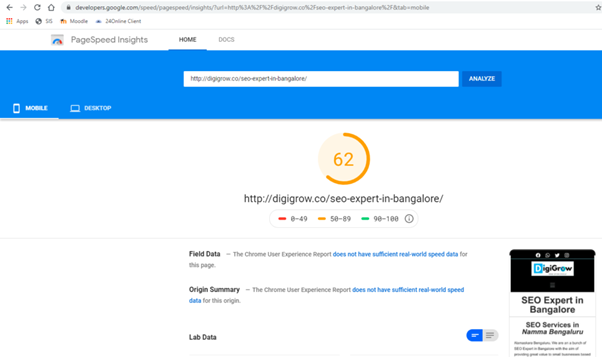
Step 2: Compare your speed with your competitor’s
Hit enter and wait for 10-15 seconds while the tool populates your page speed. Select ‘Mobile’ tab to see the speed on Mobile devices.

Compare your speed with your competitor’s
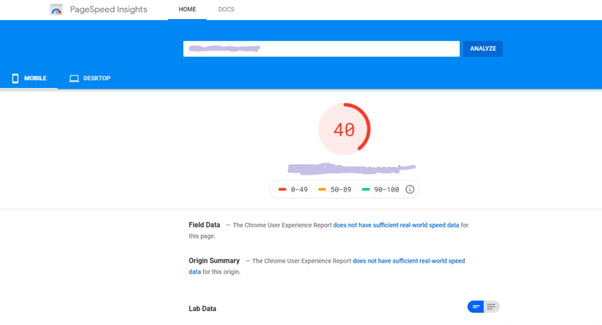
Repeat the process for your competitors on Page 1 of Google. All our competitors had speed lesser than ours. Thus, we did not find value in compromising the user experience for increase in page speed. Below is the screenshot of our top-ranking competitors.

Use AMP for all the pages that are slower than your top-ranking competitors.
Yes, it’s that simple. In addition, we would recommend you use AMP for all your posts because there usually isn’t much to lose in terms of UX. In fact, AMP started with news pages.
That’s all folks. Hope you this post gave you a clear idea on whether to go full AMP for your website. In case you want to see the plugin we used to implement AMP and how we set it up, let us know in the comments section below. Also, don’t forget to check more useful content here.
Happy AMPing.

